Hace unos días os mostraba la forma de
personalizar el formulario de Contacto de Blogger y añadirlo a una página estática. Hoy he diseñado 5 formularios oficiales de blogger, así que hoy estoy emocionado de compartir este formulario personalizado con todos ustedes.
Vamos a ver
todos los diseños y podréis
elegir cualquiera de las formas que ustedes prefieran y agregarlo a vuestro blog. Para instalarlo en una página estática seguiremos los siguientes pasos:
Para instalar el
formulario en una página estática vamos a seguir estos pasos:
Lo primero sería añadir el widget a la sidebar.
1.- Diseño > Añadir gadget ( Formulario de Contacto).- Guardar.
Bien, ya lo tenemos instalado en nuestra sidebar.
Lo siguiente sería ocultarlo en todas las partes del blog y para ello buscamos:
</head> y justamente antes colocamos:
<b:if cond='data:blog.url != ""'>
<style type='text/css'>
#ContactForm1 {
display: none;
}
</style>
</b:if>
2.- Ahora vamos al
menú Páginas.
Haga clic en
Nueva página y elegir la
página en blanco.
Presione HTML,
copie y pegue el código del formulario que prefiera.
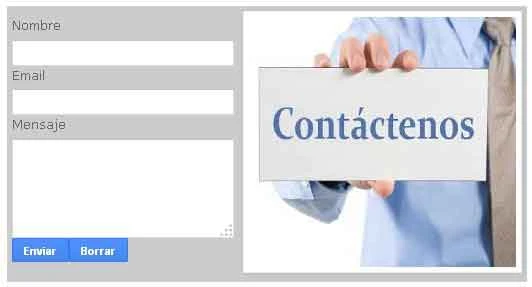
Estilo 1:

 |
<style type="text/css">
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
margin-top:2px;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
background:#585858;
color:#fff;}
.contact-form-button:hover {
text-decoration: none;
background:#fff;
color:#585858;
border:none;}
.contact-form-button:active {
position: relative;
top: 1px;
}
</style>
<table width="520" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td width="250" style="padding:5px;background:#ccc;"><form name='contact-form'>Nombre<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>Email<span style='font-weight: bolder;'></span><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>Mensaje<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/><input class='contact-form-button contact-form-button-submit id='ContactForm1_contact-form-submit' type='reset' value='Borrar'/> <div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></div></form></td><td width="250" style="padding: 5px;background:#ccc;" align="left"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2BP-rU8wnILcRlPgBilTIpFlaIa1FrYPSxIZWx-nTnvMHhv-fXfYRbAs4dRjtSAsCZBm2f90-lCaEeiwNpFCgltn1-KgDYiQEgdiEXhT93GTMbUBhRiR9nKb-L7FEPh5udbEsn2SUD8A/w267-h250-no/formulario-contacto1.jpg"/></td></tr></table>
|
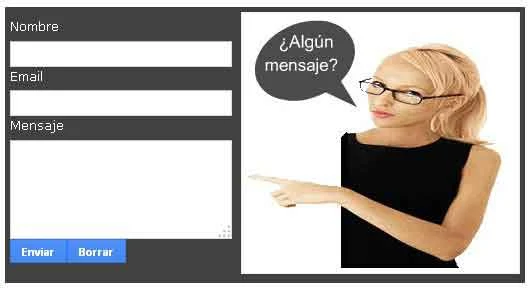
Estilo 2:

 |
<style type="text/css">
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;}
.contact-form-button {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
margin-top:2px;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
background:#fff;
color:#585858;}
.contact-form-button:hover {
text-decoration: none;
background:#CFCDCD;
color:#000;
border:none;}
.contact-form-button:active {
position: relative;
top: 1px;}
</style>
<table width="520" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td width="250" style="padding:5px;color:#fff; background:#414040;"><form name='contact-form'>Nombre<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>Email<span style='font-weight: bolder;'></span><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>Mensaje<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/><input class='contact-form-button contact-form-button-submit id='ContactForm1_contact-form-submit' type='reset' value='Borrar'/> <div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></div></form></td><td width="250" style="padding: 5px;background:#414040;" align="left"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjW40rFuFZp3OJ17mZFC2PRo0QepV1Mvpcm353pEPfWWjIIv5pnQMX9goPGEQcyDr49T9OW50tltLLHqFGrPQxdLmQho2QxBqtFgdtF6APSWJW5QKTTfQ9kmGnE7J77Pks3ObVLyMQOgM/w267-h250-no/1.gif"/></td></tr></table>
|
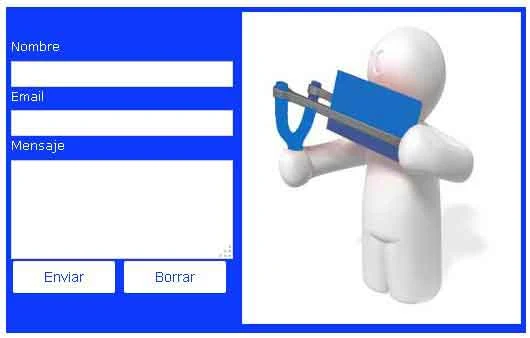
Estilo 3:

 |
<style type="text/css">
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;}
.contact-form-button {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
margin-top:2px;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
background:#fff;
color:#0B37FC;}
.contact-form-button:hover {
text-decoration: none;
background:#fff;
color:#000;}
.contact-form-button:active {
position: relative;
top: 1px;}
</style>
<table width="520" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td width="250" style="padding:5px;color:#fff; background:#0B37FC;"><form name='contact-form'>Nombre<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>Email<span style='font-weight: bolder;'></span><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>Mensaje<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/>
<input class='contact-form-button contact-form-button-submit id='ContactForm1_contact-form-submit' type='reset' value='Borrar'/> <div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></div></form></td><td width="250" style="padding: 5px;background:#0B37FC;" align="left"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqS9B3GByC0Xoa0rLdJL7mnRgrxqS02aqiRccXxm19IPh9PmBVB8yDLCd1hvpu2aGAtLN-n_OX0f0a_LnLat9Pbz6n5xx6U86qY7Grl6MxOtPzNjjpbhhyphenhyphen66DVBtmBdPKW5ommJ6OQ2Qk/w267-h300-no/email-marketing1.jpg"/></td></tr></table>
|
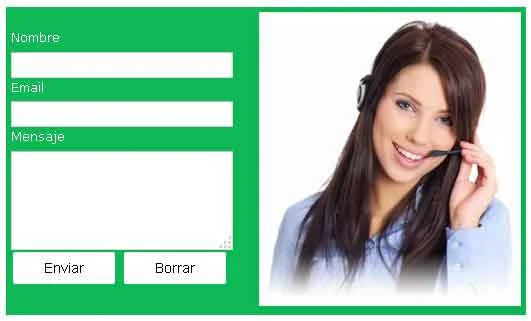
Estilo 4:

 |
<style type="text/css">
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;}
.contact-form-button {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
margin-top:2px;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
background:#fff;
color:#000;}
.contact-form-button:hover {
text-decoration: none;
background:#D2F7E1;
color:#000;
border:none;}
.contact-form-button:active {
position: relative;
top: 1px;}
</style>
<table width="520" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td width="250" style="padding:5px;color:#fff; background:#0CB753;"><form name='contact-form'>Nombre<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>Email<span style='font-weight: bolder;'></span><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>Mensaje<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/>
<input class='contact-form-button contact-form-button-submit id='ContactForm1_contact-form-submit' type='reset' value='Borrar'/> <div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></div></form></td><td width="250" style="padding: 5px;background:#0CB753;" align="left"><img src="http://www.brillomart.com/img/contactof.jpg"/></td></tr></table>
|
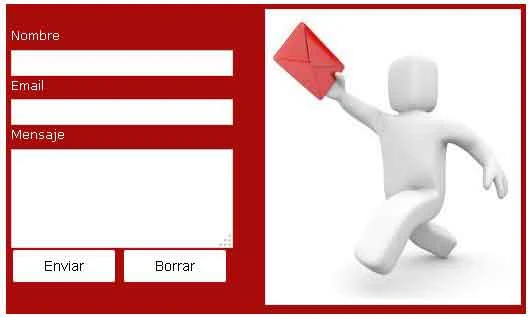
Estilo 5:

 |
<style type="text/css">
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;}
.contact-form-button {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
margin-top:2px;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
background:#fff;
color:#000;}
.contact-form-button:hover {
text-decoration: none;
background:#D67878;
color:#000;
border:none;}
.contact-form-button:active {
position: relative;
top: 1px;}
</style>
<table width="520" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td width="250" style="padding:5px;color:#fff; background:#A90A0A;"><form name='contact-form'>Nombre<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>Email<span style='font-weight: bolder;'></span><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>Mensaje<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/>
<input class='contact-form-button contact-form-button-submit id='ContactForm1_contact-form-submit' type='reset' value='Borrar'/> <div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></div></form></td><td width="250" style="padding: 5px;background:#A90A0A;" align="left"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFpWFR5zsC1zPbFB7TSR9VhTwRZAvQBvQQx4QCb5SQx-D5gVTuZ0ZzxfYIoTEyjycczoE1Ke8FE93Gv5YMP8VmExH9GV-BbxsB3_g5h8Tb8_wGzlmx-W-Tl-AtGY2y_PcZwo8DW1427T8/w244-h284-no/contacto.jpg"/></td></tr></table>
|
Finalmente publicar la página.
Espero que hayan disfrutado este post, por favor dejar vuestros comentarios y preguntas a continuación ..
Publicaciones Relacionadas
trucos blog